The UI design process has changed radically over the past few years. With the addition of innumerous tools for wireframing and prototyping, designers are spoilt for choice. Which is the best tool to use?
One thing is for sure, static designs simply won’t cut it any more. A designer ought to employ animation and interactive elements to stand-out from the crowd, now more than ever.
Why Prototype?
A prototype is an early sample, model, or release of a product built to test a concept or process or to act as a thing to be replicated or learned from.
The most obvious reason to incorporate prototyping in your design process is the ability to evaluate the interaction pattern before moving to development phase. This is extremely important especially for mobile applications, where implementing an advanced animation or interaction usually takes a significant amount of time compared to desktop websites. Prototyping will solve your design problems before they even arise.
The other major reason is to enhance intercommunication between designers and developers. While an animation might be very clear in the designer’s mind, a developer will often struggle to actually visualise and implement it. That’s where prototyping comes into play. Instead of trying to verbally explain how the UI design should look or feel like, the designer can use a visual prototyping tool to communicate to the development team exactly what they have in mind.
Flow Prototyping
The most basic form of prototyping that every designer needs to know is flow prototyping, which can be used to create an interactive and functional screen-to-screen prototype. Flow prototyping can help showcase a product and thus act as the basis of communication between designers and developers.
What you should look for in a proper flow prototyping tool is ease-of-use, speed, collaboration features (e.g. user/team management, comments), and version history.
Invision & Marvel
For basic screen-to-screen prototyping, the two most popular choices are InvisionApp and MarvelApp. Both apps allow designers and product teams to quickly come up with working prototypes for their web or mobile applications by simply uploading screens (or working designs), adding hotspots and transitions from one page to another, and forming solid prototypes that can be used for collaboration and/or developer handoffs.

A large amount of transitions between screens is provided out-of-the-box, therefore allowing users to create high-fidelity prototypes with an extremely easy-to-use interface that requires little to no learning time. It’s worth noting however, that none of these apps provide a way to transition or animate individual elements of the UI (with the exception of the overlay feature of Invision that can mimic such behaviors up to a point).
In terms of collaboration, Invision is a clear winner because of its sharing options, user and team management, project management tools, and moodboards. However, the Invision free plan allows for one project only, as opposed to Marvel which has an unlimited projects free plan and is perfect for designers who are just looking for a tool to get the job done without a price.
UI Design: Advanced Interaction Prototyping
When it comes to advanced screen transitions or in-screen animations and interactions, Invision and Marvel are not enough. Τools like Framer, Principle, Quartz Composer and Form make advanced interaction prototyping easy for designers and developers.
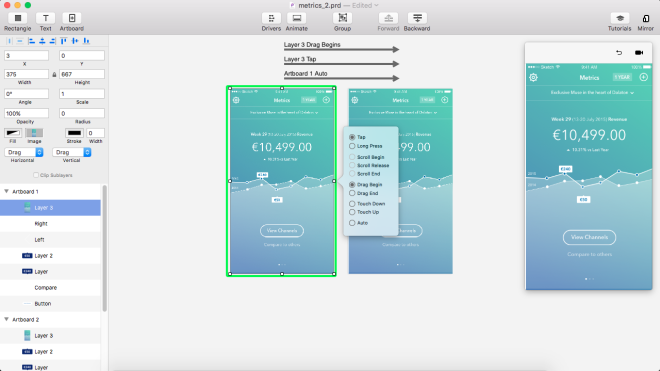
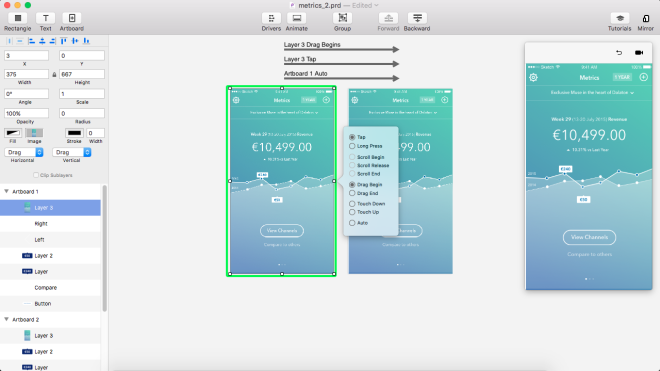
Principle
Principle is probably one of the easiest-to-use tools out there, giving designers the ability to create high-fidelity prototypes in a very short period of time, with the great addition of a timeline viewer for better animation handling. If you’ve ever used Keynote for prototyping, you’ll find yourself at home, with an out-of-the-box “Magic Move” transition as well as a variety of tools for advanced transition handling.
Integration with Sketch is excellent, allowing direct copy-paste of layers and groups, which saves time from importing/exporting particular elements – a time-consuming, repetitive task most designers prefer to avoid.

Framer
Framer is one of the most advanced prototyping tools out there, mainly because it’s based on code. Unlike Principle, there is no fancy WYSIWYG editor and Drag & Drop interface.
All the interactions and animations are done through CoffeeScript/JavaScript. This naturally results in a steeper learning curve, but on the bright side it means designers can prototype pretty much anything they like.
http://share.framerjs.com/a0aaba2lyu5l/
Framer has a very strong community and an unending collection of examples and tutorials to learn from, which makes it one of the most solid tools for prototyping for people who aren’t afraid of code. It features integrations for both Photoshop and Sketch, allowing for easy asset importing straight from the designs. Prototypes can be viewed on an actual device as well, like all of the other popular tools out there.
Quartz Composer, Origami, Form
Besides purely code-based tools like Framer, and completely WYSIWYG tools like Principle, there is another set of tools that utilize the so-called Visual Programming or Node based Programming. Tools like Quartz Composer or RelativeWave Form (now acquired by Google) let users prototype through building blocks (called patches) that are connected through noodle-like arrows, in order to describe interaction and transitions between states. Although these tools have a much steeper learning curve than Principle, they also allow for more advanced animations and interactions between states – making them an alternative for code-based tools like Framer.
Summing it up
| Product |
Company |
Cost |
Advanced animation features |
Requires coding skills |
Overall |
| Invision |
Invision |
Free for 1 project, up to 25$/mo for unlimited |
No |
No |
For quick flow prototypes and simple animations. Good collaboration features. |
| Marvel |
Marvel |
Free with limited features, up to 15$/mo |
No |
No |
For quick flow prototypes and simple animations. |
| Framer |
Framer |
99$ one-off |
Yes |
Yes |
Very detailed prototypes. Steep learning curve. Based on code (Javascript/Coffeescript) |
| Principle |
Principle |
99$ one-off |
Yes |
No |
Easy to create prototypes and export video. Uses a Visual/WYSIWYG Editor. |
| Quartz Composer |
Apple |
Free (included in the Xcode Development enviroment) |
Yes |
No |
Very detailed prototypes. Steep learning curve. Based on visual programming (nodes). |
| Form |
RelativeWave, acquired by Google |
Free |
Yes |
No |
Very detailed prototypes. Steep learning curve. Based on visual programming (nodes). |
For the majority of designers who want basic UI flow prototyping and team collaboration, Invision or Marvel will cover most of their needs, while requiring little to no time to pick up and enabling them to start prototyping right away. When it comes to more advanced transitions and animations, Principle is an excellent choice, taking into account the exceptional ease-of-use and time needed to come up with a solid result. For even more advanced interactions designers can use either Framer if they’re into coding or a Node-based tool like Quartz/Origami or Form if that type of visual programming appeals to them.
One thing is for sure, modern designers should master prototyping and interaction design as soon as possible. Tools might change, but incorporating rapid prototyping and motion design in their workflow will change their perspective and potential and undoubtedly help them create outstanding experiences.