HTML5 web app development had its ups and downs but it is undeniably one of the most promising technologies for the upcoming years. The best example can be found on desktop systems, where users are spending more time inside a browser than ever before.

Hundreds of traditionally native apps are turning into web apps as they provide advantages like interoperability, ubiquity and cross-platform. The features added in the new HTML5 standard allow a much more dynamic web content and the development of applications never before imaginable on the web, such as videogames, one of the most performance and resource demanding type of app. But this cross-platform promise is still in the making and it is key for developers to understand the benefits and challenges before committing to a fully web based approach. In this web Vs native controversy it is important to remember that [tweetable]the adoption of a technology should always be driven by the needs of the project to be developed[/tweetable].
Benefits
In order to provide the most accurate view of the status of web based project development and make the right decision, let’ summarize the benefits of the web first to identify the opportunities it offers.
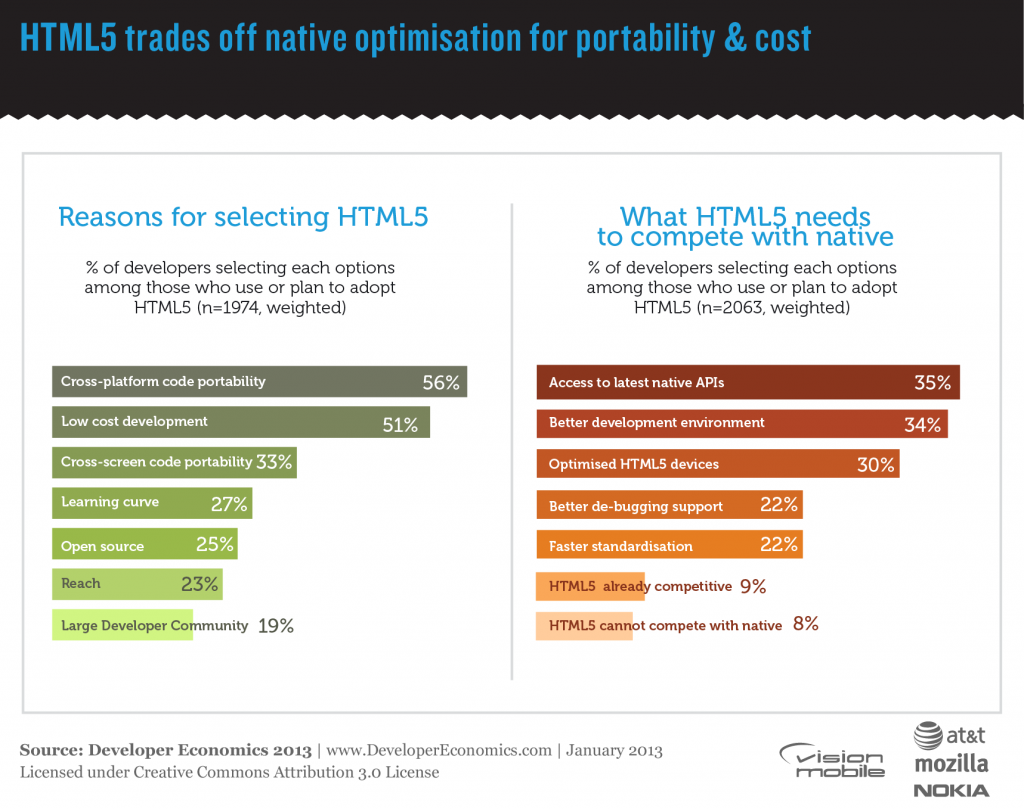
Cross-platform
This is the main feature why developers have originally turned into web technologies looking to fulfil the promise of coding once and deploy everywhere. As some of the other advantages of the web, cross-platform is in its nature, as it is meant to run on any device (hardware) and operating system (software). The web can be accessed from a PC, Mac, laptop, desktop, mobile device, smart watch, car and even home appliance. We know one thing for sure about any futuristic new device: it will be able to access the web.
Content on demand
Many developers do not identify this feature as a benefit because they take it for granted as, once again, is in the nature of the web. But [tweetable]being able to provide content on user demand is one of the biggest benefits the web puts on the table[/tweetable]. Applications can easily vary and adapt with none or little effort from the developer perspective and new paradigms and user cases can be easily accomplished, like promoting the use of an app or a new feature while communicating with others. The messaging app Kik is a great example of an application that is showing the benefits of on demand web applications as provides its users with the option to run apps and games without having to leave the messaging environment.
Full technology stack
This is a feature that goes hand in hand with cross-platform as its goal is to ease the process of building a product for developers. Web technologies can be used full stack, from client to server, thanks to platforms like Node.js. Many products need a desktop based UI/UX and their mobile versions could be developed using the same technologies and reusing plenty of the same code. Same thing happens in the server side as many data structures and even algorithms can be reused speeding up development cycles, lowering possible mistakes and bugs and increasing maintainability in the long run.
Based on open standards
This is more important than meets the eye. There have been various technologies in the past that made the cross-platform promise but did not completely deliver. Amongst other reasons, they failed because of being closed and tied to a specific company. Open standards allow both vendors and developers to contribute and improve the final product. This is one of the key success factors of the web. There is no head controlling it so it can evolve according to the needs and interests of many.
Supported by big companies
The web is supported by the biggest technology companies in the world like Google, Amazon, Microsoft, Facebook, Samsung or Apple. Most well known and used browsers are developed by some of these companies that also are part of the standardization committee. This support is a good example of why the web is here to stay and why it will continue gaining momentum as a development platform.
Big developer community
The web is also driven by its developer community, one of the biggest as it involves front-end and back-end developers that are always providing new tools and support. Mobile is the frontier to conquer but there is no doubt the web has won on desktop environments. There is no company, product or service that doesn’t have presence on the web both directly or indirectly. This whole ecosystem of applications is developed by a thriving community of developers that not only need to understand the backend side of the equation but also how browsers and client side technologies work.
WebGL
This feature might change the perception of the web for both apps and games. It provides access to high end graphics and to a more interactive web crossing the boundaries of 2D to enter the third dimension (and even improving the 2D experience with hardware accelerated graphics). All the big browsers support it out of the box now as the last two players, Internet Explorer and Safari, have finally committed themselves to promote it too.
The list of the benefits of the web could even be longer. After reading this set of features, the web could be the first (and maybe the only!) option when it comes to implement a project: be everywhere, anytime and with the the option of using the same technology full stack. But the truth is that web technologies are not widely used in many scenarios (specially when it comes to mobile).
Challenges
Let’s review the main challenges that developers need to overcome and some tips on how to do it.
Cross-platform is more than devices and operating systems
It also involves markets, stores, destination sites, … deployment targets in the end.[tweetable] The holy grail of code once and deploy everywhere comes at a price: handling the particularities of each deployment scenario[/tweetable] can be tricky. Developers need to create accounts, understand the packaging details on each platform, install and learn how to use the tools provided, etc. There are some solutions in the market based on cloud services to be able to configure and deploy a product to different targets with simple to use interfaces taking all these burdens out of developers shoulders. Some examples of this kind of services are Intel’s XDK, Adobe’s PhoneGap Build and Ludei’s CocoonJS.
Cross-platform does not really mean same code or user interface/user experience
It is important that developers understand that cross-platform does not mean the same exact app will mandatorily be the one that will end up going to the different markets. Mobile devices have some inherent particularities like the different input method (touch screens) and limited screen resolutions that must be taken into account. Also, users on mobile are used to different set of interaction paradigms especially when it comes to social media integration or access to native features. [tweetable]A good advice is to think on mobile first if mobile is key for the product[/tweetable]. Mobile device memory, performance and feature limitations should also be taken into account. Having good tools for rapid prototyping, testing and debugging is also key. Many HTML5 app development frameworks provide tools for what is called responsive design. However, this challenge is still less of a problem compared to developing an app in different technologies (web for the desktop, Objective-C for iOS, Java for Android, C# for Windows Phone, …).
Browser feature fragmentation
Yes, the web is an open standard and that is a benefit, but the adoption of these standards rely on browser vendors that have their own agendas, as they are private companies in the end. Standardization takes time too and it is important to take that into account if a feature is a must inside a project. This situation leads to an API and feature fragmentation that has hurt the web application development from the origin of the internet (remember Internet Explorer Vs Netscape “browser wars”). Use of prefixes, incomplete or different implementation of some of the APIs, promotion of non standard ways of handling certain situations are just some of the examples of this challenge developers have to face. Vendors are improving their old day practices and the auto update of the browsers has helped a lot in order to allow users to benefit from the latest additions in a daily manner. There are also initiatives to mitigate the negative side-effects of these practices like some open source libraries to ease the handling of supposedly standard features, e.g. Modernizr. Still, this might be a challenge for some developers. On mobile, this problem is magnified as mobile operating systems (specially Android) and browsing technologies are still in their infancy. Technologies like Ludei’s WebView+ or Intel’s Crosswalk help overcoming this problems as they offer a unified execution environment regardless the Android operating system version. One less headache for developers.
Low performance, especially on mobile
Execution speed has been one of the main problems holding HTML5 back as a widely used cross-platform app and game development technology. Mobile has been the platform where this problem has been more notorious as mobile devices have more limited processing power. As hardware has evolved, the performance gap between mobile devices and desktop computers is shrinking. Improvements on browsing technologies has also helped on solving this issue. Still, the biggest problem related to performance is, once again, due to fragmentation. To be able to develop a native web application, the system webview element is used. The issue with the webview is that it’s tied to the OS version, so that the user needs to update the OS for the webview to get new features and updates. Android fragmentation makes the webview a poor choice when it comes to deploying HTML5-native hybrid apps. But there are solutions to this problem. Once again, projects like Crosswalk and Ludei provide a huge improvement in order to solve the performance issue. Actually, Ludei provides multiple options (WebView+ and Canvas+) to help on this matter depending on the type of project (a general purpose app or a canvas based game). The bottom line is that there are solutions for the performance problem that prove that HTML5 can be a good execution environment for cross-platform apps and games.
Access to the native features on each platform
The web, as many other technologies before it, because of its cross-platform nature could be limited in its access to platform-specific features. This is a fact and in many cases, a limitation. Either way, the huge support that the web has over the whole technology community makes it a primary target for the adoption of new products and technologies. Good examples of this are devices like the Leap Motion controller or the Oculus Rift VR Head Mounted Display. Thanks to new APIs like websockets, these completely over the edge technologies are present from day one on the web. A similar situation arise on mobile with an increasing need to access hardware features and many of the interesting APIs only available in the OS/native level. The good news are that browsing technologies are rapidly adopting these important features. Moreover, thanks to hybrid approaches, there are JS to native bindings that allow accessing any native feature from a web app. Cordova is the de facto standard for building these bindings called plugins. Literally, there is no limit on what can be accessed: In-App Payment APIs, Push Notifications, Advertisement SDKs, Social Network SDKs, and a long etcetera.
[tweetable]The benefits of HTML5 and the web are undeniable; the web is here to stay[/tweetable]. The devices of the future might support software languages like C, Java, Swift or a new language we’ve yet to see – but the common denominator will always be the web, a technology that has brought us together and has enabled a much richer communication and access to information. The true strength of the web and HTML5, its most recent standard, lies in its ubiquitousness and its flexibility. HTML5 has advantages and limitations, and knowing how to leverage the former and overcome the latter is what sets apart good from bad engineering teams. It’s just a matter of choosing the right tool for the right job.