According to the State of Developer Wellness Report 2024, more than half (at least 67%) of developers work remotely. This remote work might be a blessing for some developers. But for managers, it’s always a multifaceted challenge that demands a delicate balance of trust, communication, and effective oversight.
When there are no water cooler conversations, whiteboard meetings, and impromptu brainstorming sessions to rely on, managers must get creative in fostering team camaraderie and collaboration.
Managing and streamlining remote developers is one thing. Nurturing a culture of autonomy and accountability is another. We’ll dive into some best practices for fostering this culture, from setting clear expectations and goals to implementing effective communication channels and feedback mechanisms.
Why Are Remote Developers Quite Unique?
Before we delve into the strategies for managing remote developers effectively, it’s essential to understand why they are quite unique– especially when it comes to team dynamics.
Remote developers bring a distinct set of characteristics and challenges to the table that set them apart from their in-office counterparts.
Self-Discipline and Autonomy
Remote developers have the freedom to set their own schedules, choose their work environment, and decide how to approach tasks. That’s why they need to have a strong sense of self-discipline to stay focused and productive without direct supervision.
Without “peer pressure,” they must be able to resist distractions, manage their time effectively, and prioritize tasks to meet deadlines. It’s also about maintaining a healthy work-life balance, as the boundaries between work and personal life can become blurred when working remotely.
Highly Adaptable
Due to the dynamic and ever-changing nature of remote work environments, remote developers are often highly adaptable. They are comfortable with using a variety of digital tools and platforms for communication, collaboration, and project management.
They know that they need to quickly learn and adapt to new technologies and software tools as the remote work landscape continually evolves.
Results-Oriented Mindset
Since remote developers often work independently and without constant supervision, remote developers are often judged by their output rather than the number of hours worked or their physical presence in an office.
That’s what makes them possess a results-oriented mindset to thrive in their roles. This mindset focuses on achieving tangible outcomes and delivering high-quality work– regardless of the specific methods or processes involved.
How to Manage and Streamline Remote Developers
Now that we know what makes remote developers tick, it’s time to dig into the secrets to managing and streamlining their stellar performance from afar. Here are some practical tips for managers.
Balance it Right
We can’t talk about remote working without mentioning the work-life balance. From the same report, 77% developers says that their employers or managers are aware about the work-life balance and they do their best to make it a priority.
As a manager, it’s your responsibility to make sure your team achieves the elusive work-life balance. And it’s more than just ticking a box. It’s about creating an environment where your developers feel valued, supported, and motivated to perform at their best– even they’re miles away from each other.
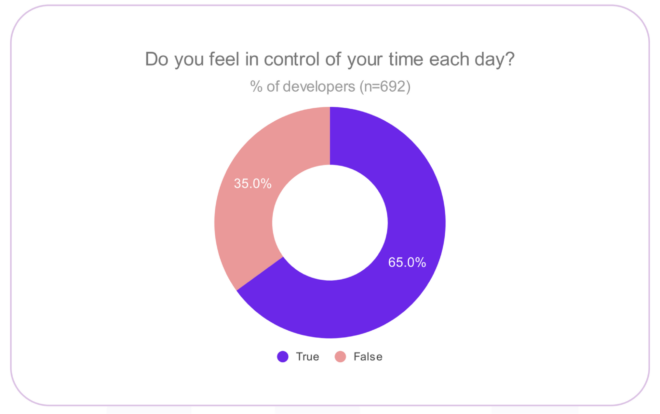
Encourage flexible schedules that accommodate personal commitments and offer remote work perks that boost their morale and quality of life. Thankfully, though, 65% of developers are reported feeling in control of their time each day.
Unite Your Team on One Platform
One communication channel is all you need. While some managers might believe that certain messaging tools are better suited for specific tasks, so they need to use multiple platforms. This scattered approach only adds to the noise– which later lead to confusion, missed messages, and decreased productivity.
By uniting your team on one platform, you streamline communication, foster collaboration, and create a centralized hub for all discussions and updates. Whether it’s Slack, Microsoft Teams, or another preferred tool, consolidating your communication channels makes sure that everyone is on the same page. No matter their location or time zone.
Stick to One Main Storage Hub
Developers can’t stop juggling files and documents across various platforms and folders, especially in the remote setting.
With files scattered across email attachments, cloud storage platforms, and personal devices, locating the latest version or important document can feel like searching for a needle in a haystack. It’s way too easy for all of those files to get all chaotic and end up with a cluttered desktop.
However, there’s a simpler solution: stick to one main storage hub.
Consolidating all files, documents, and resources in a single location (be it Google Drive, Dropbox, or another preferred cloud storage platform) means that you eliminate the need to play a never-ending game of digital hide-and-seek for the developers.
Regular Virtual Training
Working remotely doesn’t mean that professional development should take a backseat. As a manager, you must be aware that staying updated and honing skills is more crucial than ever.
Incorporate regular virtual training into your team’s schedule to provide invaluable opportunities for growth and development. Use video conference to share presentation videos, share materials, and build an interactive whiteboard.
Whether it’s hosting webinars led by industry experts, organizing interactive workshops, or facilitating peer-to-peer learning sessions, investing in ongoing training not only improves individual capabilities but also strengthens team collaboration.
Monitor Progress with Easy Tracking Tools
Transparency and trust are quite different when you have a remote team. You might be wondering if developers are actually putting in the work or if progress is being made on critical tasks. This is where easy tracking tools come into play.
Project management software like Asana or Trello, or time tracking apps like Harvest or Toggl, gives you valuable insights into your team’s productivity and performance without micromanaging.
With easy tracking tools at your disposal, you can confidently monitor progress, identify potential bottlenecks, and make sure everyone is on track to meet deadlines and deliver exceptional results.
Provide Mental Support
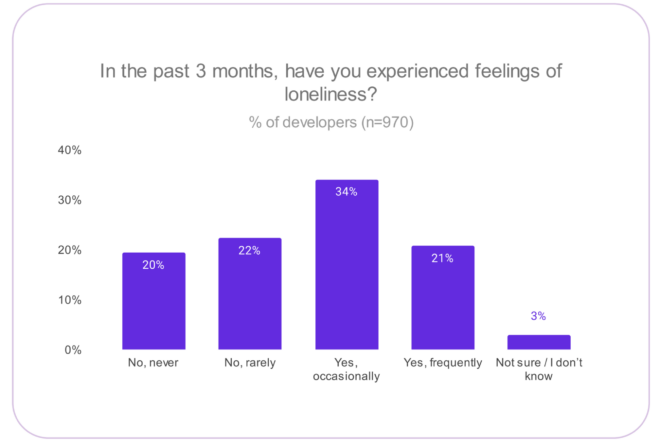
More than half of developers admitted to experiencing feelings of loneliness at least occasionally. Yes. Remote work, in general, can amplify feelings of isolation, especially for those in roles that require deep focus and extended periods of solitary work.
It’s the manager’s job to actively build and sustain a sense of connection and belonging within the remote team.
You can achieve this by scheduling regular virtual team meetings to encourage interaction, setting up virtual coffee breaks or informal chat channels for casual conversations, and organizing virtual team-building activities to strengthen bonds.
The key here is to prioritize communication and foster an inclusive environment where every team member feels heard, valued, and connected despite the physical distance.
Wrap-Up: Build a Happy, Productive Remote Development Team
While there are perks that remote developers enjoy, such as flexibility and autonomy, as a manager, your focus is on paying attention to the fact that these benefits don’t overshadow the importance of building a happy and productive remote development team.
At the end of the day, it’s about creating an environment where remote developers feel supported, engaged, and motivated to deliver their best work. This means actively building a strong bond and camaraderie, even in the virtual space.
Remember that happy, productive remote development teams can lead to even more than just successful project deliveries. They can pave the way for innovation, creativity, and sustained growth for the company.