Microsoft was slow to react to the step change in user experience provided by iOS and Android versus the first generation smartphone platforms. Windows Phone was then late to market and has finished a distant third in the smartphone platform wars. Smartphone adoption was consumer led and in the race to catch up Windows Phone skipped some enterprise friendly features. This has left it out of the running for business adoption too. In tablets, Windows RT was largely rejected by the market and Intel processor based devices running Windows 8 have only managed a weak third place in the market so far. In terms of their share of the mobile OS market, Microsoft is a long way behind Apple and Google. However, as enterprises are increasingly making big investments in mobile, Microsoft’s mobile opportunity is still not lost.

If you can’t beat them, join them
Microsoft’s new CEO, Satya Nadella, has made it clear. The company’s focus is now mobile-first and cloud-first. This includes aggressively rolling out their services across iOS and Android.
In fact they already have more than 100 apps across the two platforms and that number is growing fast. Nadella has not been hesitant to acquire technology where previous strategy has left gaps. The new Outlook apps for iOS and Android is based on the Acompli apps that Microsoft acquired late last year. It will likely be enhanced in the near future with the technology from recently acquired calendar app Sunrise.
In addition to filling out their offering and buying in talent for their competitors platforms, they have also moved to protect their dominance in productivity software. Microsoft Office is free for consumers on mobile platforms. To sweeten the deal for those who pay they’ve added unlimited storage via OneDrive. They then removed reasons to switch by opening up to competing storage solutions such as Dropbox and Box.
Following the old adage that the best form of defense is a good offense, these moves help keep Microsoft’s central position in the daily life of business users whilst starving startups hoping to topple them of revenue. No-one without Microsoft’s scale can compete directly on price whilst offering similar value.
Developers, developers, developers!
The other key to protecting Microsoft’s core enterprise revenues is keeping their technology stack at the heart of enterprise app development. For this to happen, third party enterprise app developers need to stick with .NET and related tools to build apps for iOS and Android. Developer loyalty is where Microsoft has been very strong.
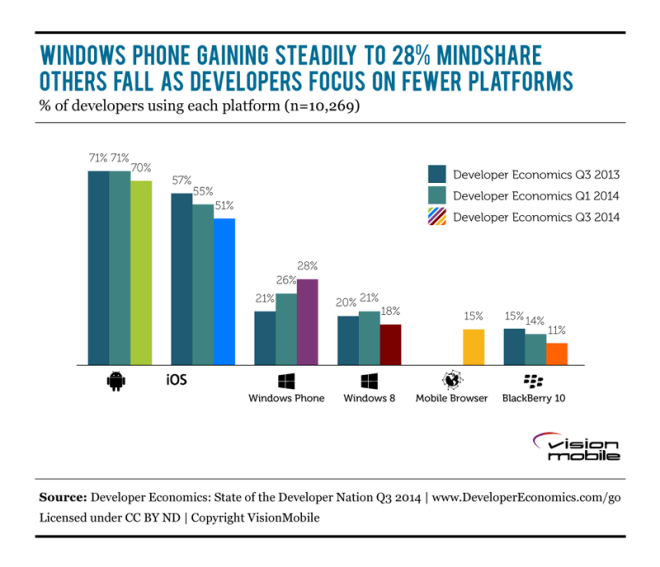
Slashdata’s Developer Economics surveys repeatedly show Windows Phone with massively higher developer mindshare than the installed base of devices merits. That mindshare also continues to grow despite ongoing lack of traction with device sales.
One of the reasons for this developer loyalty is that Microsoft makes top class developer tools. They’ve invested heavily in this area for a very long time. Most developers don’t want to downgrade their tools and productivity in order to target another platform.
While Microsoft didn’t do the groundwork necessary to let developers target iOS and Android with their tools, Xamarin did. Microsoft and Xamarin have a global partnership to enable C# developers (and to some extent Visual Basic developers) to target iOS and Android via Visual Studio. Microsoft open sourced their state-of-the-art Roslyn compiler technology for .NET, presumably mainly so that Xamarin could integrate it. It seems likely that the partnership between the two companies will deepen at some point, probably through investment or acquisition. In any case, it seems to be working.
In the Q1 2015 Developer Economics survey, Xamarin was the second most popular cross-platform tool, behind only PhoneGap/Cordova.
The survey data also shows that C# is clearly on the rise as a language for mobile development.
Microsoft’s Mobile Opportunity: The next best thing
If you can’t own the OS and platform APIs then the next best thing is to own the developer tooling and thus the key relationship with developers. If you want to introduce or drive new features or standards (that don’t require new hardware or OS level support) then it’s the developer relationship you need to own rather than the platform itself.
Arguably a lot of innovation in mobile going forward will be achieved through cloud services. Microsoft would love to own those APIs. This only goes so far in the consumer space. Apple and Google can veto Microsoft’s moves at the public app store interface. However, in the enterprise, where most apps are not distributed via the public app stores, anything goes. This is where Microsoft’s biggest mobile opportunity lies. It’s also where the bulk of the revenue in app development will end up.
If Microsoft can keep a huge pool of developers fed and happy on mobile then they’ll be in a much better position for whatever comes next in computing.